File Upload

Giving users the ability to add files and media to your site’s forms can make it way easier for you to collect the information you need.
Table of Contents
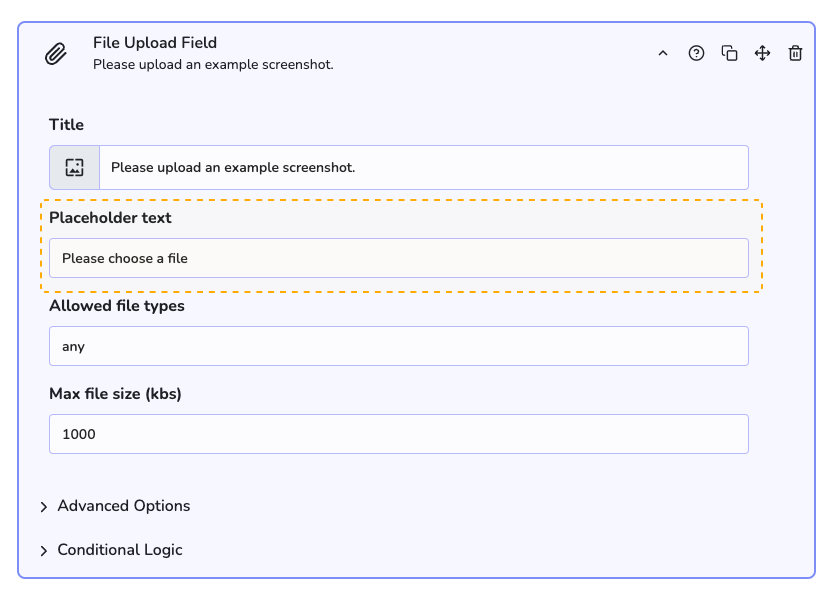
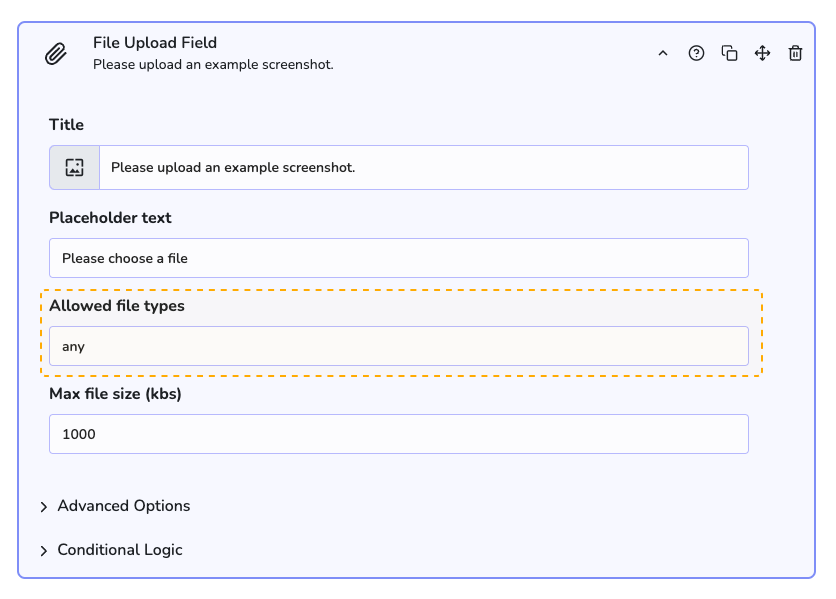
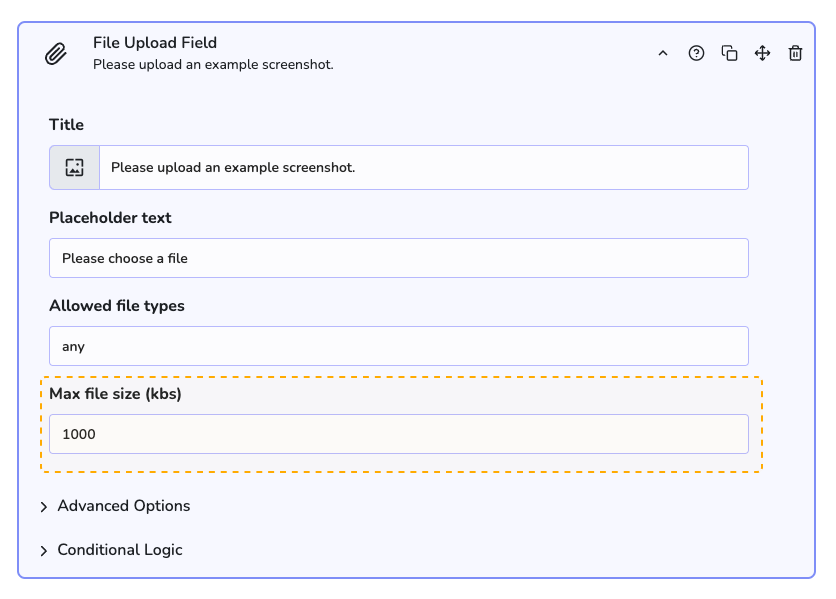
Benefits, Features & Use Cases
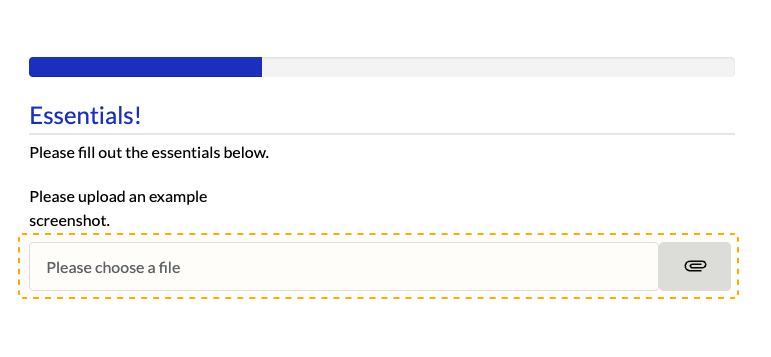
With the upload field, your customers will be able to communicate more efficiently, as they will be able to include all kinds of files complementing their submit
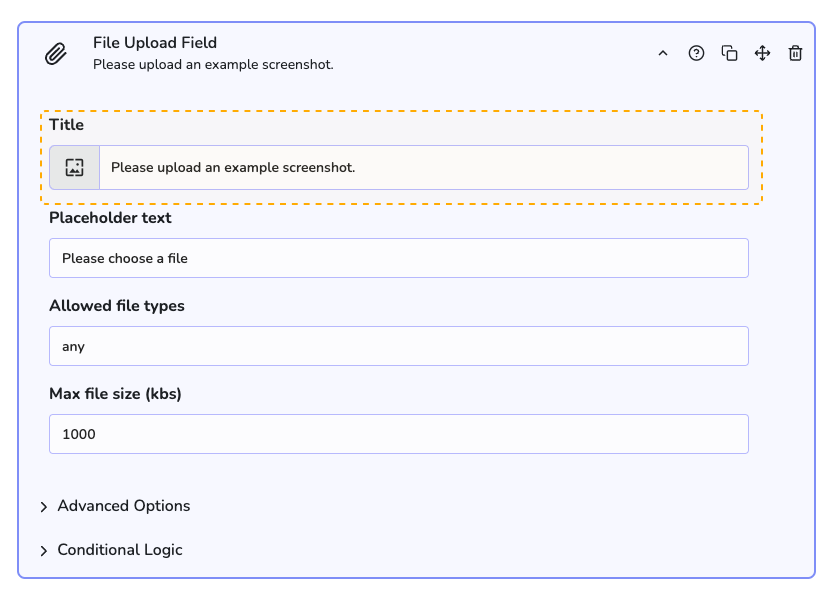
There are plenty of supported files:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
Additional Information
Related Features
Don't miss a powerful feature! 👇