Cost Calculator with
Woocommerce Integration
Feature Description
WooCommerce is the world's #1 online store plugin. With Stylish Cost Calculator, your customers will be able to configure and customize your products/services, get a quote via email, and process the payment easily with the WooCommerce checkout.
Table of Contents
Benefits, Features & Use Cases
Enhanced Customization
Allows customers to customize their orders and get instant quotes, improving their shopping experience.
Streamlined Checkout
Direct integration with WooCommerce checkout simplifies the purchase process for users.
Efficient Sales Management
Centralized management of quotes, orders, and customer data within WooCommerce for better sales tracking and efficiency.
Automated Pricing Updates
Real-time updates and automatic calculations ensure accurate pricing and minimize manual entry errors.
How It Works
Settings & Options

Option 1 - Link each product one by one.
This option takes longer to setup but looks more professional since it will have individual line items on the WooCommerce invoice.
Step 1. Create a product in WooCommerce
a. Set the price
b. Set a product image
c. Set the name
Step 2. Activate the WooCommerce in your individual calculator (bottom of the page)

Step 3. Select the dropdown in each element to link to an existing product in WooCommerce.
👍 Benefits: More granular control, better inventory tracking, looking more professional, conditional pricing.
👎 Cons: It doesn’t work with the Fee & Discount Adjuster, Advanced Pricing Formula, or discount coupons, and takes longer to set up.
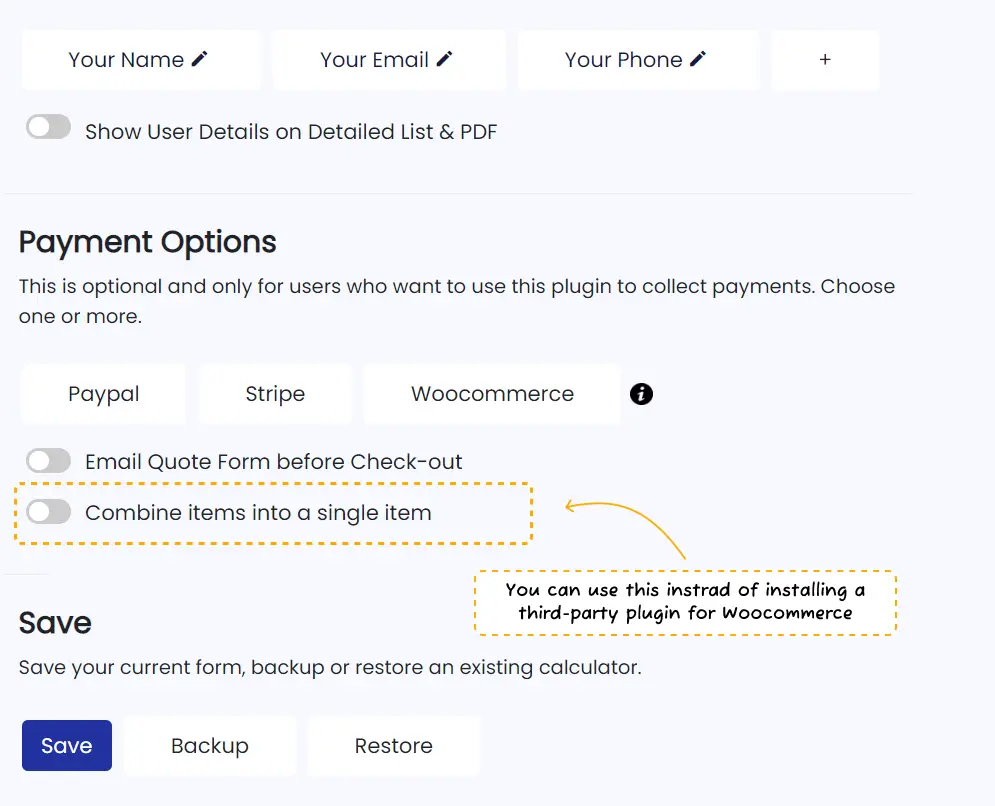
Option 2. Combine Line-Items
If you are using any of the following, you need to activate this setting:
• Coupon Codes
• Fee & Discount Adjuster (formerly Custom Math)
• Advanced Pricing Formula (formerly Variable Math)
• Negative Numbers
👍 This allows you to build a custom product item with Woocommerce, Stripe or PayPal.

Step 1. Click combine one product line item:
Create a generic product that is relevant to your calculator form.

It will look like this once in the WooCommerce cart: (after being combined)
👍 Benefits: Works with the Fee & Discount Adjuster element, Advanced Pricing Formula and custom discounts, easier to set up.
👎 Cons: No inventory control, less professional looking (all items are grouped in one product code).
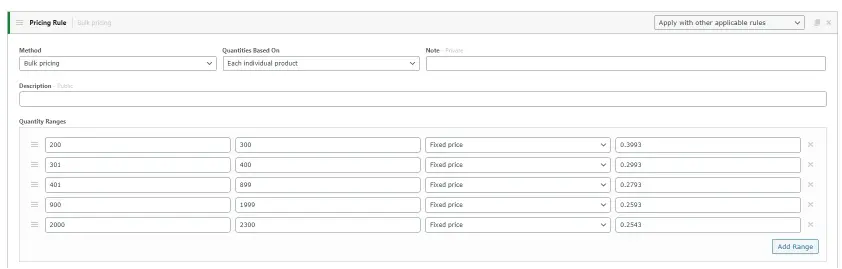
Dynamic Pricing (Sliding Scale, Price Break, Bulk Discounts)
If you require a condition on the pricing (for example: If you purchase 10 units, you get 10% off) then you can do this with the help of an additional plugin. Or, you can activate this option:
👉 ** Please keep in mind that this will only work with our slider or dropdown elements. Sliders have the ability to change the per-unit price based on quantity, and dropdown elements have the ability to set a new price for each option in the dropdown.
👉By activating the “combine items into a single item” your invoices will only have one line item instead of showing each product and service separately.
Recurring Subscriptions (Products/Services)
Recurring payments are possible via the Stripe subscriptions feature. Learn more.
Video Tutorial
Additional Information
Special Notes
Remember to ensure the product’s price in woocommerce matches the price of the item in the stylish cost calculator plugin. It’s your responsibility to make sure the prices match.
Remember that the price break feature of the slider will not work right away for woocommerce users. This is because the Add To Cart price will always be pulled from the price you set at the product price of the woocommerce product. You will need to purchase a third-party plugin for dynamic pricing to make it work. We recommend this one. https://codecanyon.net/item/woocommerce-dynamic-pricing-discounts/7119279
Remember to make sure the core woocommerce plugin is activated already before starting these steps.
Related Features
Paypal
Allow your customers to pay with the world most famous gateway
Stripe Subscriptions
Manage subscriptions seamlessly with Stripe.
Limitations
Automatically Create Products
Stylish Cost Calculator is not able to create new products. You must create the product (or variant) manually in Woocommerce and SCC at the same time, then link. See video below
Fee & Discount Adjuster & Advanced Pricing Formula
Stylish Cost Calculator may not be able to send custom prices to woocommerce.
Live Currency Conversion
You may need a third-party plugin to get the currency of the user’s browser to show at the WooCommerce end.
Shipping Rates
You will need to configure the shipping rates at the WooCommerce end using their functionality. If you want to show this on the Calculator Form, then use the Fee & Discount Adjuster module and make the math the same at the WooCommerce end.
Syncing Limitations
For security purposes, WooCommerce doesn’t allow us to add or alter the price of their products. The price of the element (product/service) in SCC (Stylish Cost Calculator) has to match the price of the product in WooCommerce.
For example, if Product A is $100 in WooCommerce, then it must also be $100 in Stylish Cost Calculator.
WooCommerce example screenshot -> https://prnt.sc/10pdetd
SCC example screeshot -> https://prnt.sc/10pdfla