

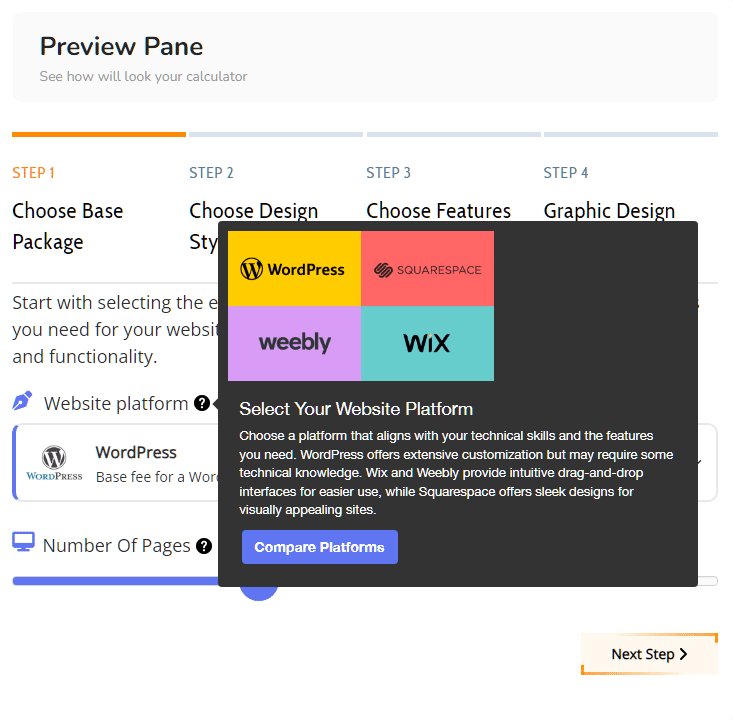
Tooltips are hints, glossary terms, or messages that appear when a visitor hovers over or taps (on mobile devices) an element on your WordPress website. Add a tooltip to your element title to provide additional information about a particular product or service.
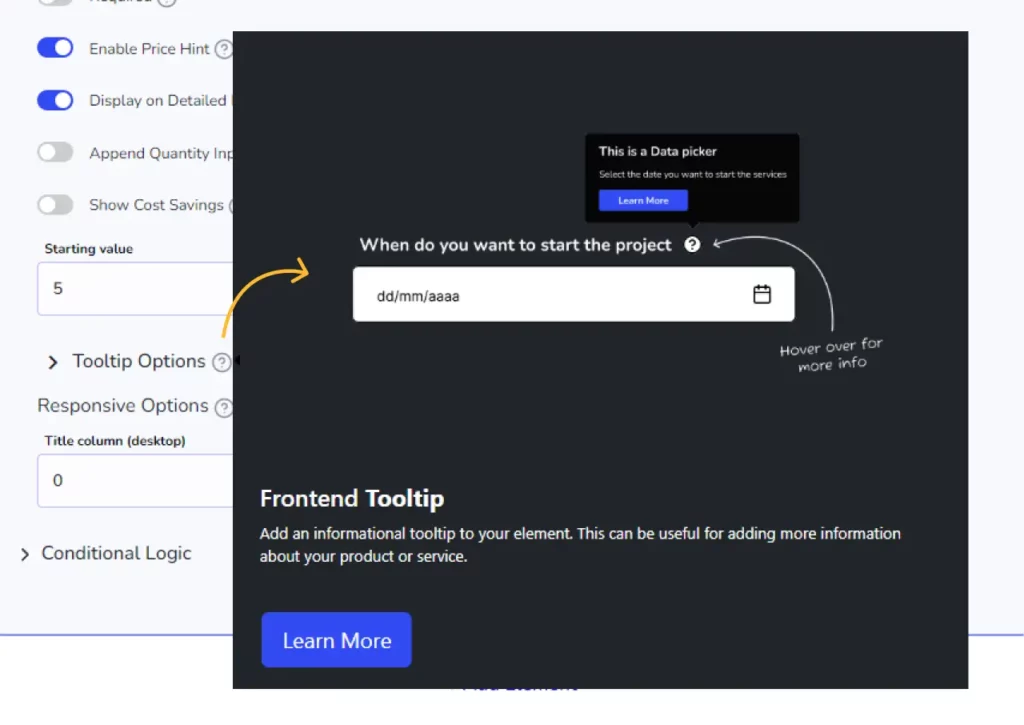
Frontend tool-tips can provide immediate explanations or additional information for form fields, leading to a smoother and more intuitive user journey.
By preemptively clarifying common questions or potential confusions, businesses can decrease the volume of customer support inquiries.
Clear guidance through tool-tips can help customers complete forms more efficiently, potentially increasing the likelihood of them finalizing a purchase or inquiry.
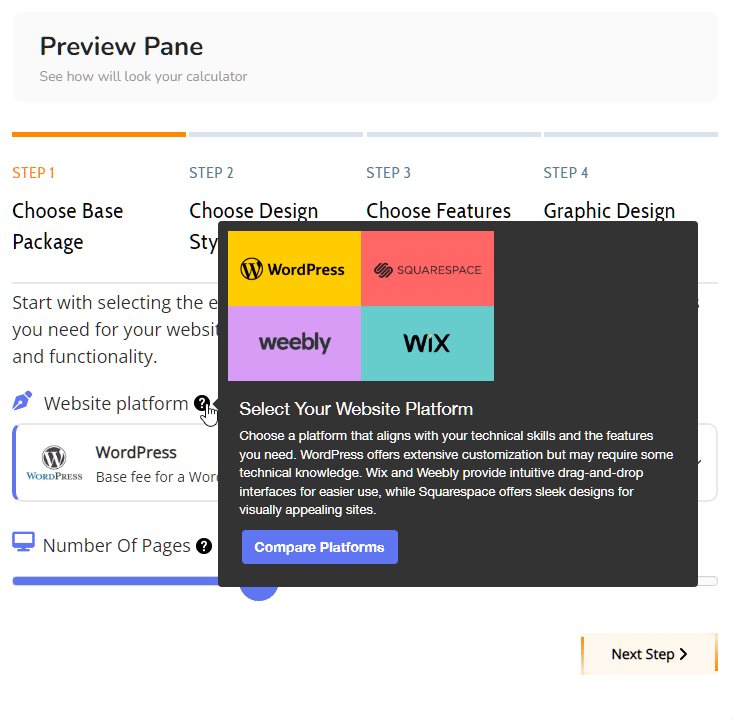
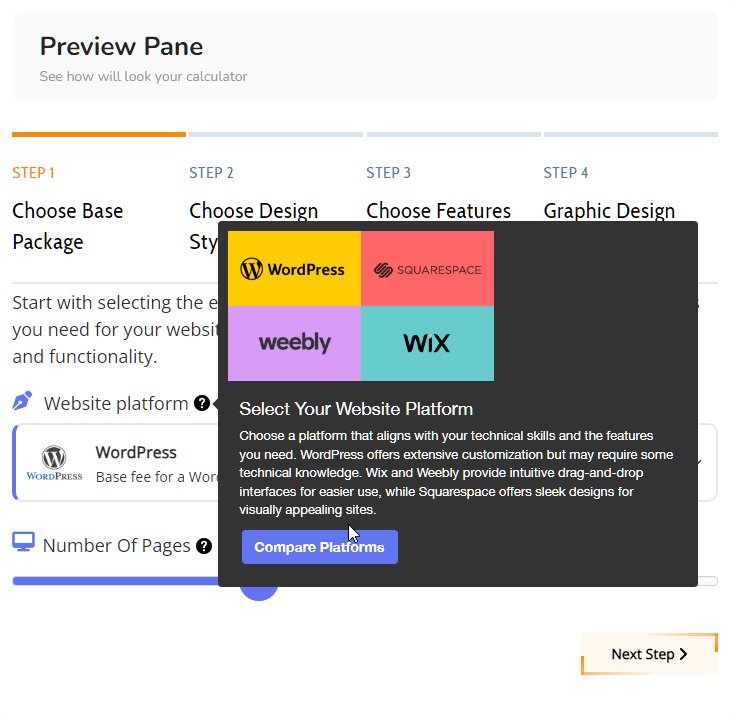
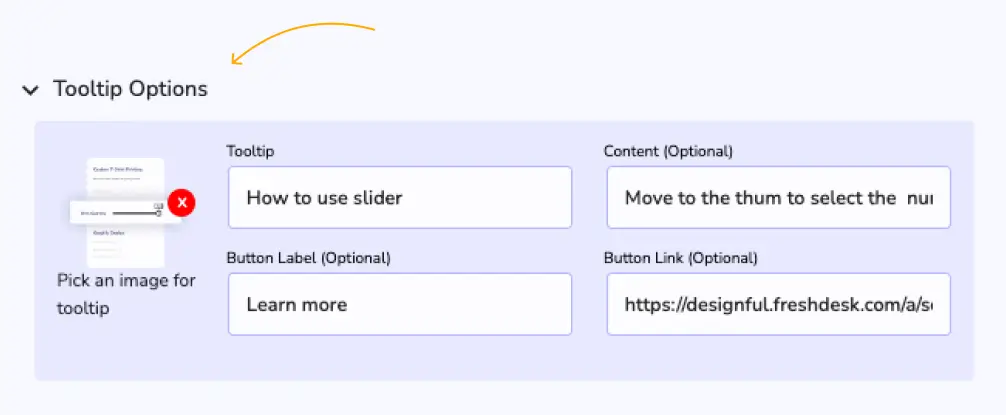
Allows the inclusion of images or icons within the tool-tip, providing a visually engaging way to convey information or instructions.
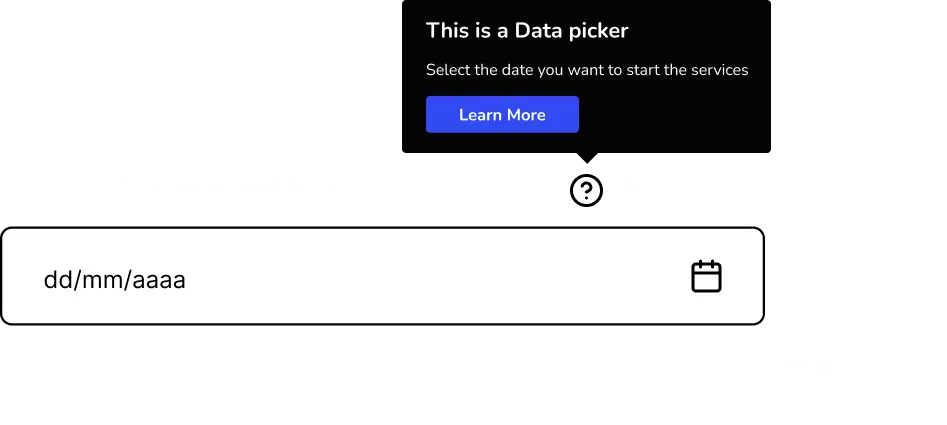
Offers the flexibility to create distinct titles and detailed descriptions within each tool-tip, ensuring that the information is both relevant and easily digestible.
Enables the addition of actionable buttons within tool-tips, guiding users towards specific actions, such as learning more about a product or visiting a related page for additional information.
Use tool-tips to offer detailed explanations or visual representations of specific product features, aiding customers in making informed decisions about customizations or variants.
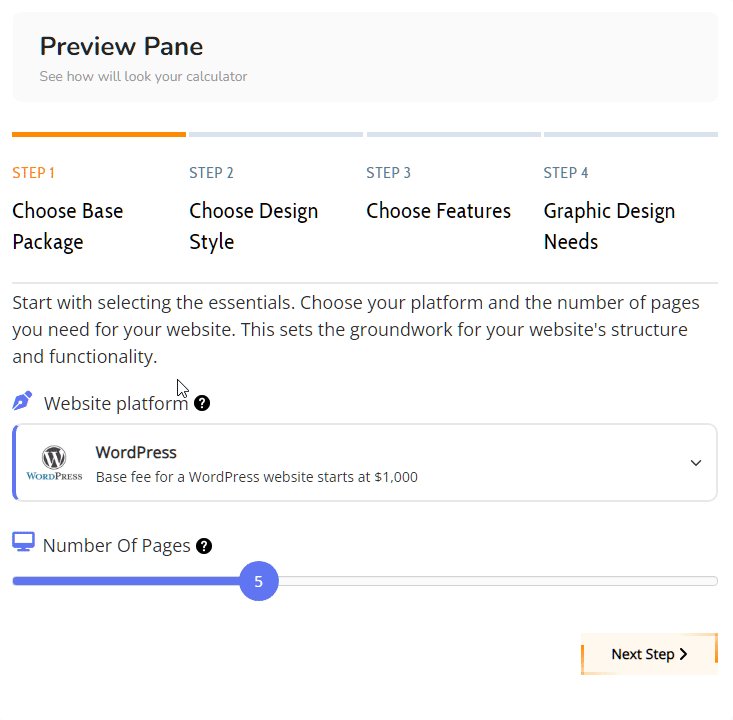
Incorporate tool-tips to guide users through complex forms or calculations, using images and step-by-step text to simplify the process.
Utilize CTA buttons within tool-tips to direct users to related offers, detailed product information, or promotional pages, thereby increasing the potential for upselling and customer engagement.


In the advanced options of your element, activate the tooltip, and configure it to your liking. You can add a title, description, image, button with the information you want to display.