Conditional Logic

Table of Contents

Feature Description
Leverage the power of Conditional Logic to tailor your form's interactions according to user input. This dynamic customization adapts the form experience in response to the choices made by your users.
What's the cherry on top? There's absolutely no coding or technical background required! Our intuitive visual editor enables you to establish AND/OR conditions with ease, ensuring that your logic form or landing page responds precisely as you intend.
Benefits & Features
Simplify Forms
Show basic options first and reveal more choices based on what customers pick.
Example
A catering service initially shows basic meal options. If the customer selects “Vegetarian,” it then shows additional vegetarian dishes.
Flexible Display
Show or hide options depending on earlier customer selections.
Example
car rental company shows an option for a child seat only if the customer selects a family car.
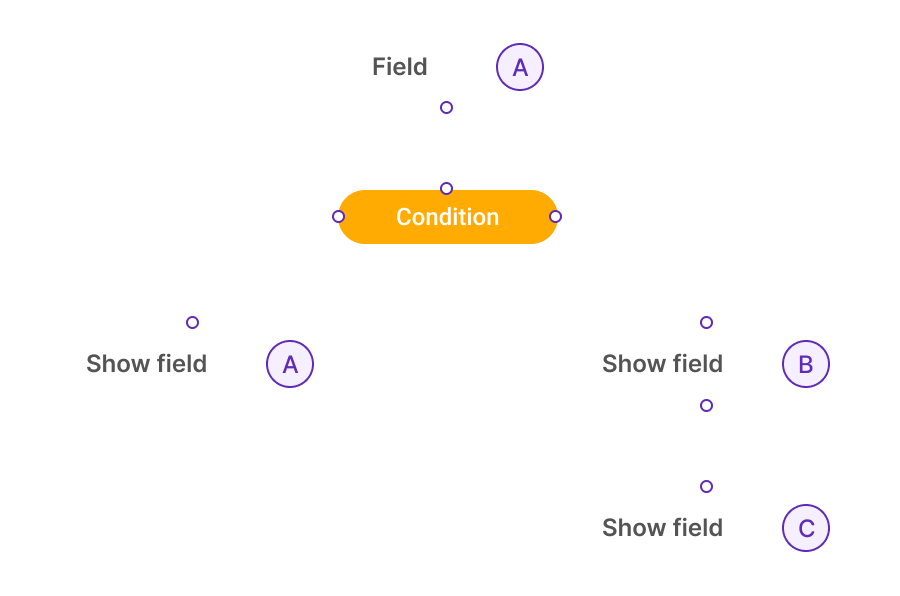
Combine Conditions
Use 'and' to show or hide options when multiple criteria are met. For example, if both A and B are selected, show or hide option X.
Example
An online clothing store shows a discount code option only if the customer selects both a specific shirt and pants.
Price-Based Visibility
Adjust what customers see based on the total price.
Example
A custom furniture store offers free delivery only if the total order price exceeds $500.
Add Fees or Discounts
Use conditional logic to automatically add extra fees or give discounts.
Example
A web design service adds a rush fee if the customer selects an urgent delivery date.
Special Offers & Charges
Trigger special deals or extra charges based on the final price.
Example
An electronics store offers a 10% discount if the customer’s total purchase is over $1,000.
What Are Some Use Cases?
House Building
The form adapts based on the user's choices, such as showing additional options for luxury finishes only if premium materials are selected.
Tree Removal
The form adapts to show different options and costs based on the user's selections, such as displaying additional charges for stump removal if the tree height exceeds a certain limit.
Lawn Mowing
The form changes based on selected services, showing additional options like frequency of service or package deals for multiple services. The cost will change based on their choices.
How It Works
How to Activate & Use This Feature
Step 1. Find the element you want to hide
Choose your item (Dropdown, checkbox, slider, etc).

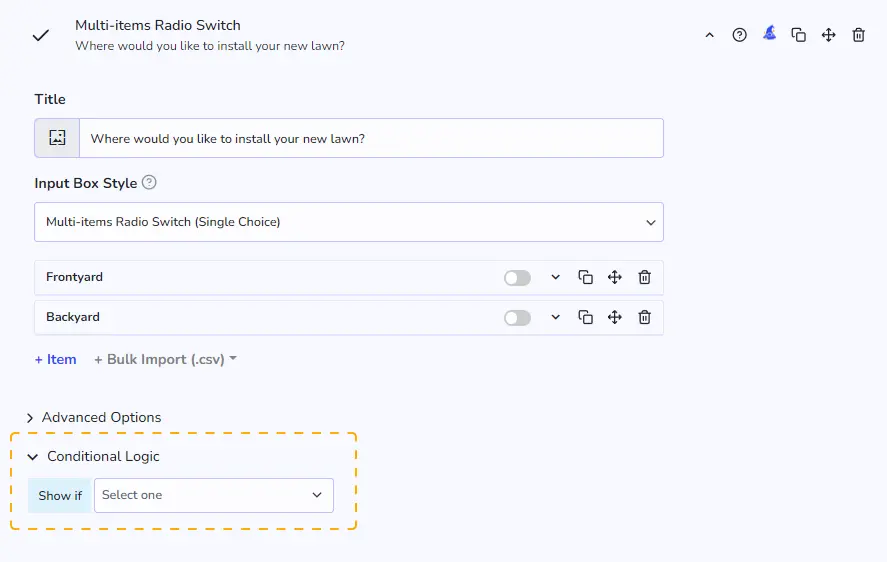
Step 2. Enable this feature
Click the conditional logic setting at the bottom of the element.

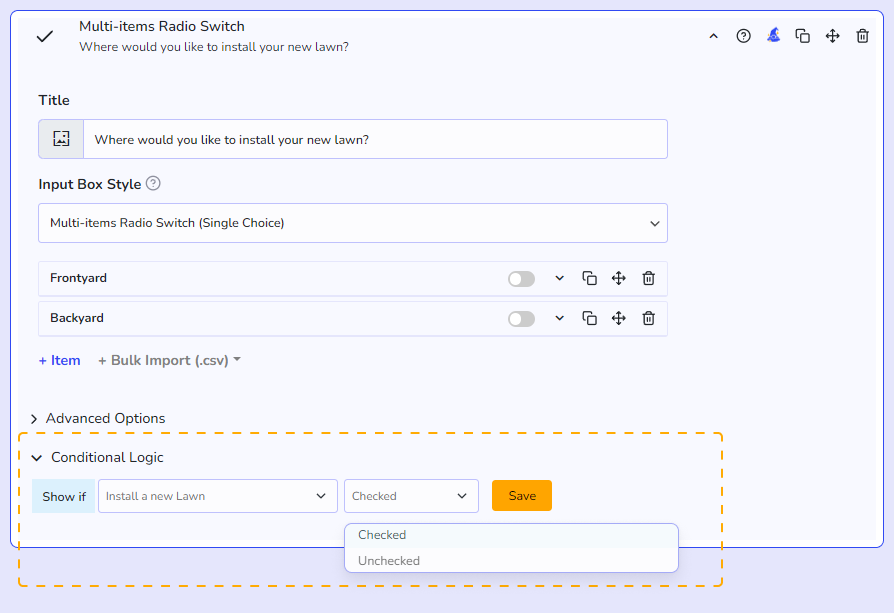
Step 3. Choose the condition
Choose the parent element that you want to trigger the show and then choose the condition.
Additional Information
Elements that can show/hide
- Sliders
- Quantity Input Box
- Dropdowns
- Checkboxes
- Simple Buttons
- Fee & Discount Adjuster
- Advanced Pricing Formula
- Date Picker
- File Upload
- Comment Box
- Text/HTML
- Calculator: Total Price
Elements that can trigger a condition
- Sliders
- Quantity Input Box
- Dropdowns
- Checkboxes
- Simple Buttons
- Date Range Picker
- Calculator: Total Price
Elements that can't trigger a condition
- Single Date Picker
- Fee & Discount Adjuster
- Advanced Pricing Formula
- Comment Box
- Text/HTML
- Text/HTML
