Image Buttons

Table of Contents
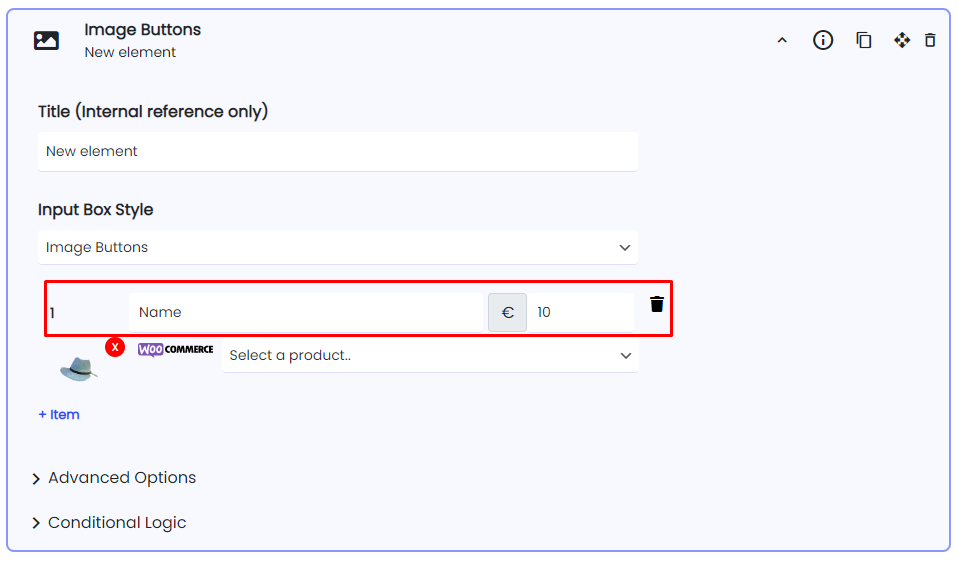
Settings & Options
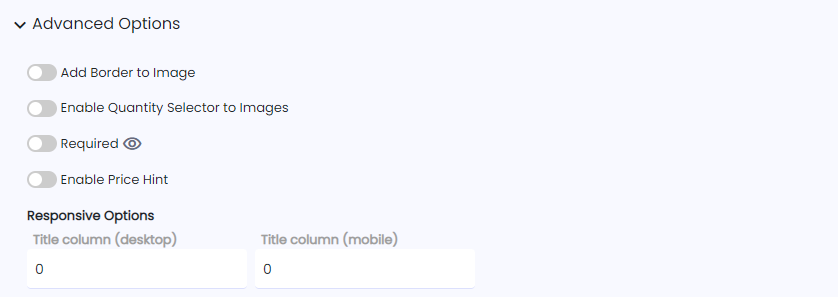
Add Border to Image – surround the images with a borderline
Enable Quantity Selector to Images – have the quantity selected by the quantity selector icon below the image instead of a subsection slider
Required – make this element mandatory before continuing to an email quote, payment or view a detailed list
Enable Price Hint – temporarily, a price bubble will appear when the item is selected, and the cost is added to the calculator total
Benefits, Features & Use Cases
Improve user experience by letting your users see what they will purchase before selecting.
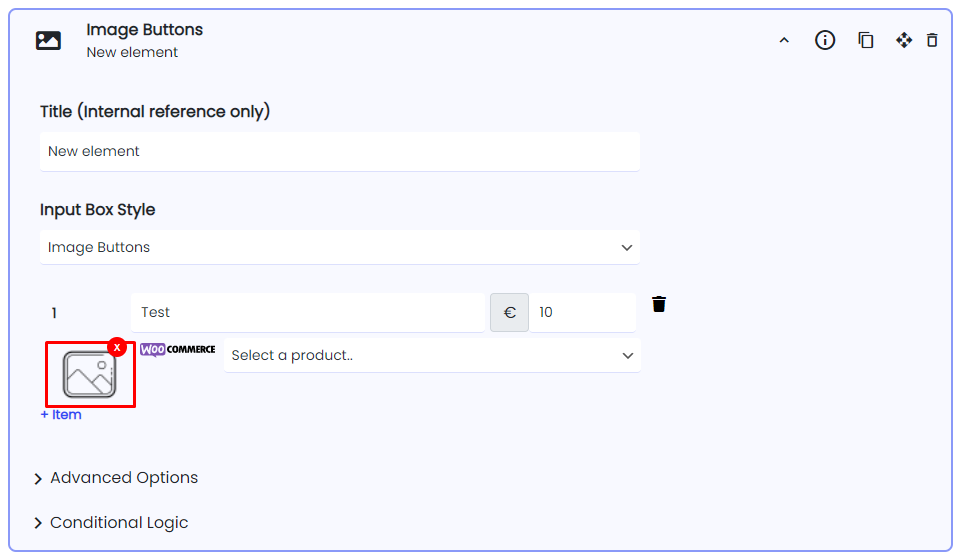
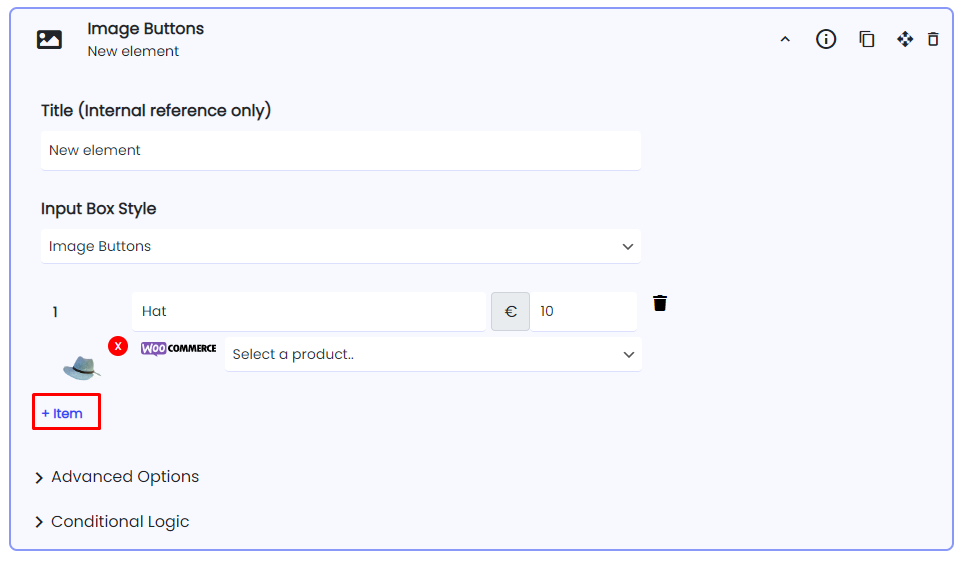
1. Product Gallery – add clarity and speed up the transaction by allowing customers to visualize the products they’re interested in
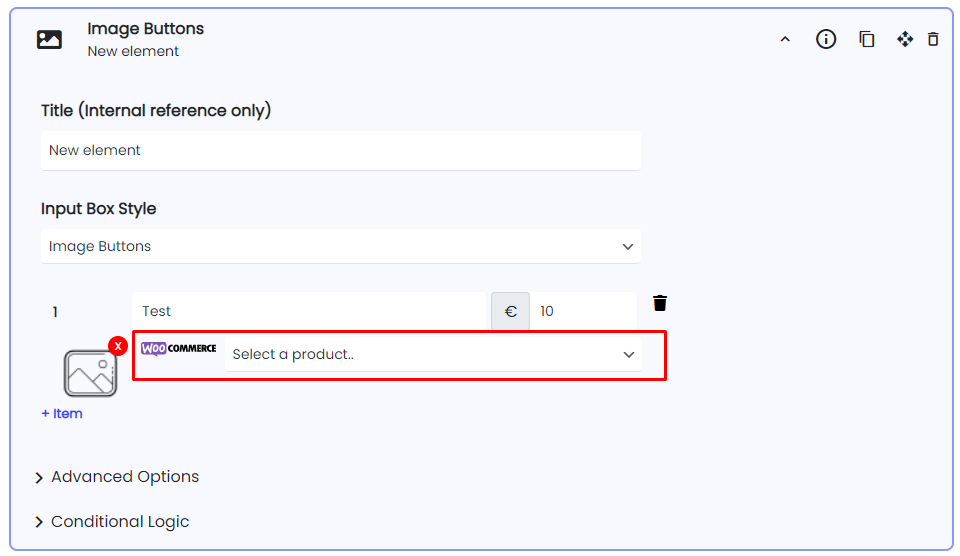
2. Showcase your products with the price and/or quantity selector
3. Product Configurator – standardizes the buying process, allowing customers to edit product variables (such as color or size) while remaining fun and easy to use