

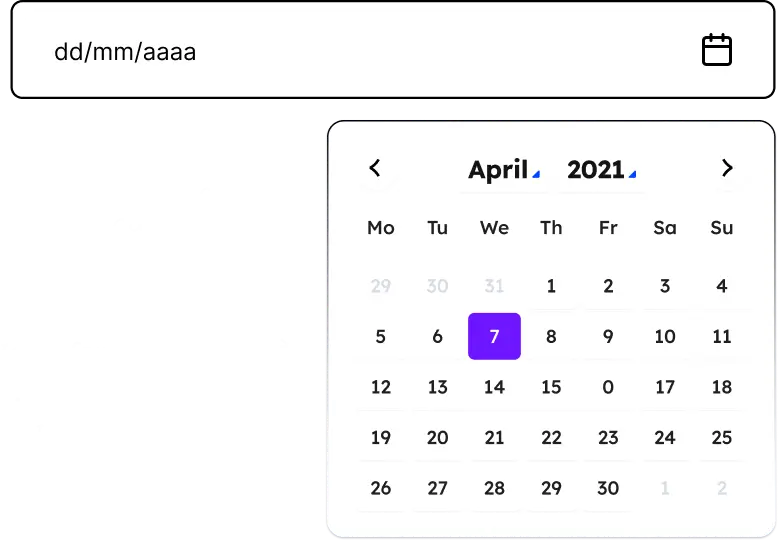
We're excited to introduce the latest feature for Stylish Cost Calculator: Date Picker & Date Range. The date picker displays a calendar box where customers can pick any date they want. You can also choose a date range and charge a per-day cost.
It’s great for bookings, schedules, pickup dates, general info, etc.
Let your users schedule or book your services.
Set an appointment with your customers.
Charge for a per-day cost for a range of dates.
Enable the date picker option within the calculator settings to provide a user-friendly calendar box for date selection.

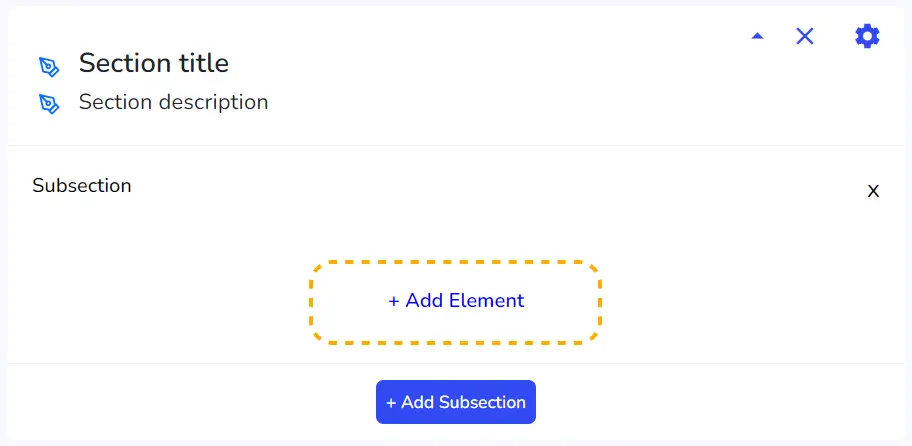
To add a Date Picker, first click on the "+Add Element" button

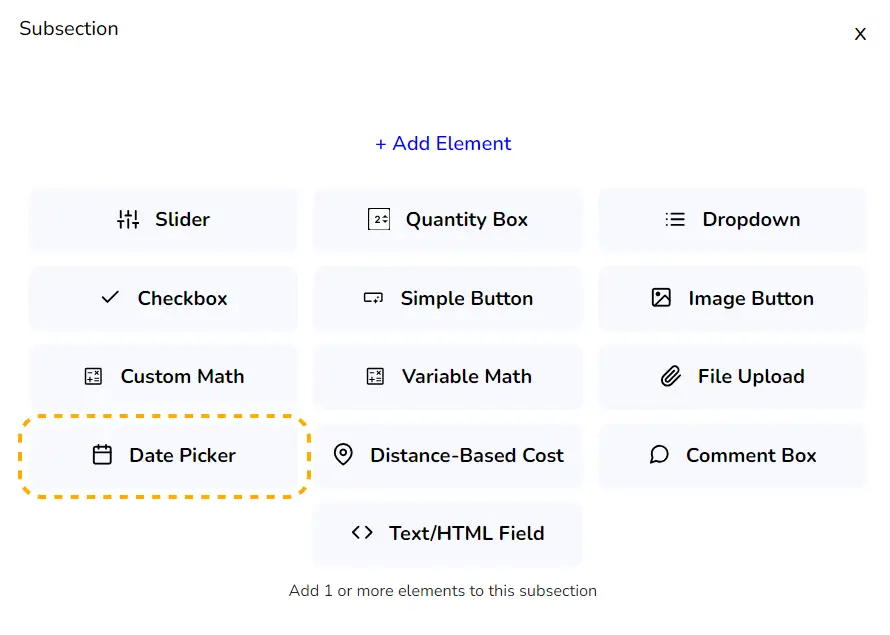
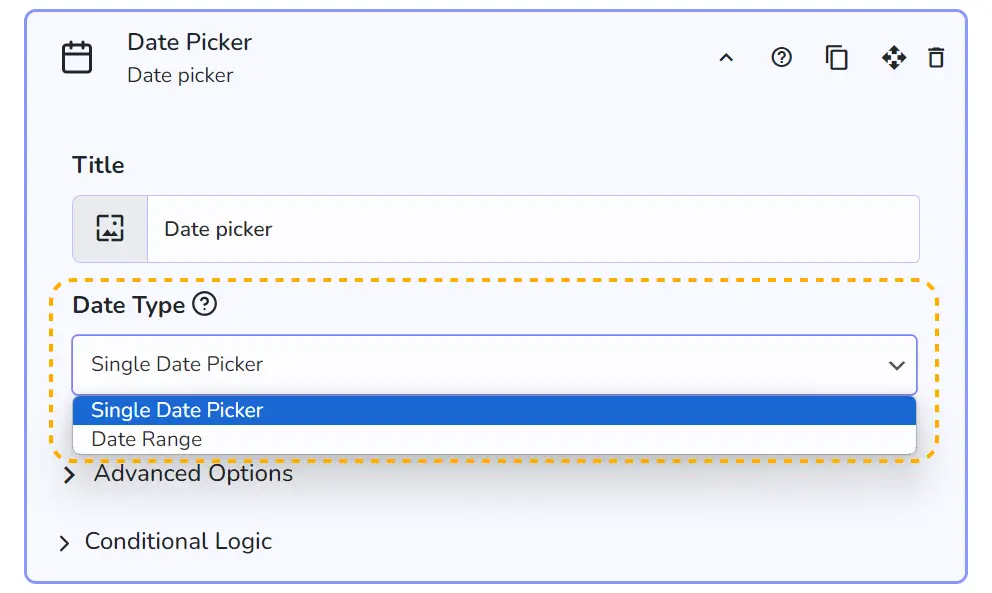
Then click on "Date Picker"

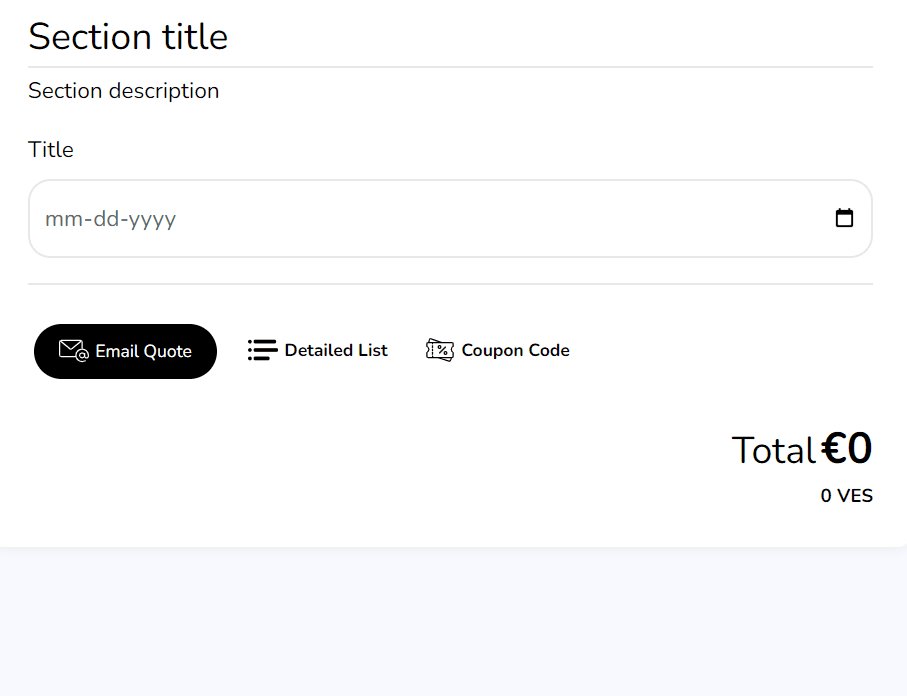
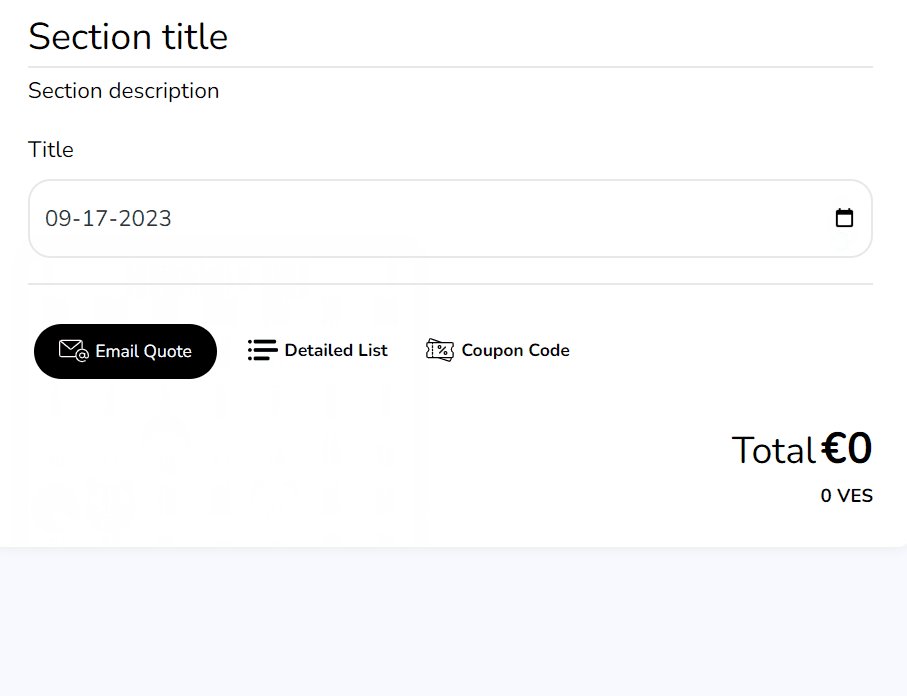
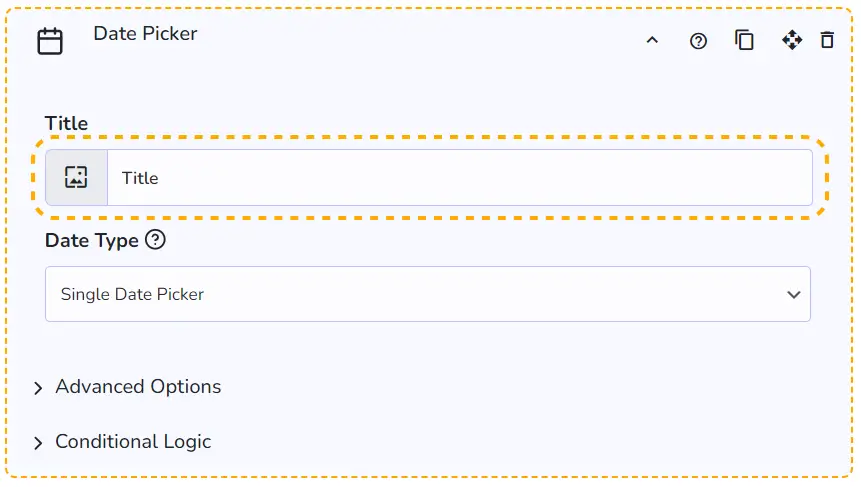
First thing, you can add a "Title". It'll be shown on the frontend.

You can set a default date, for example, today's date.

Choose between two types of Date Picker: Single Date Picker and Date Range Picker

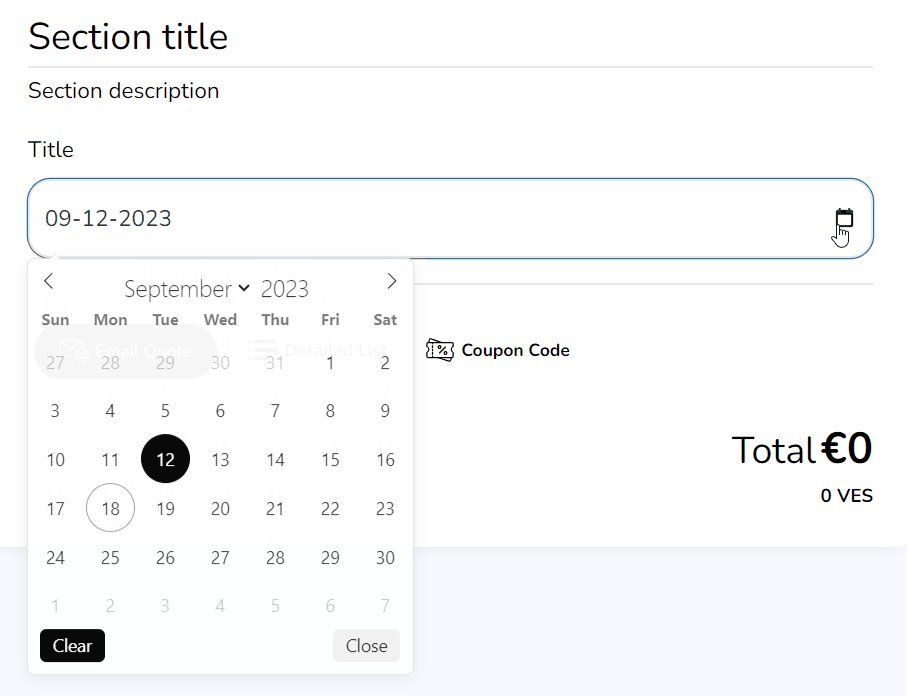
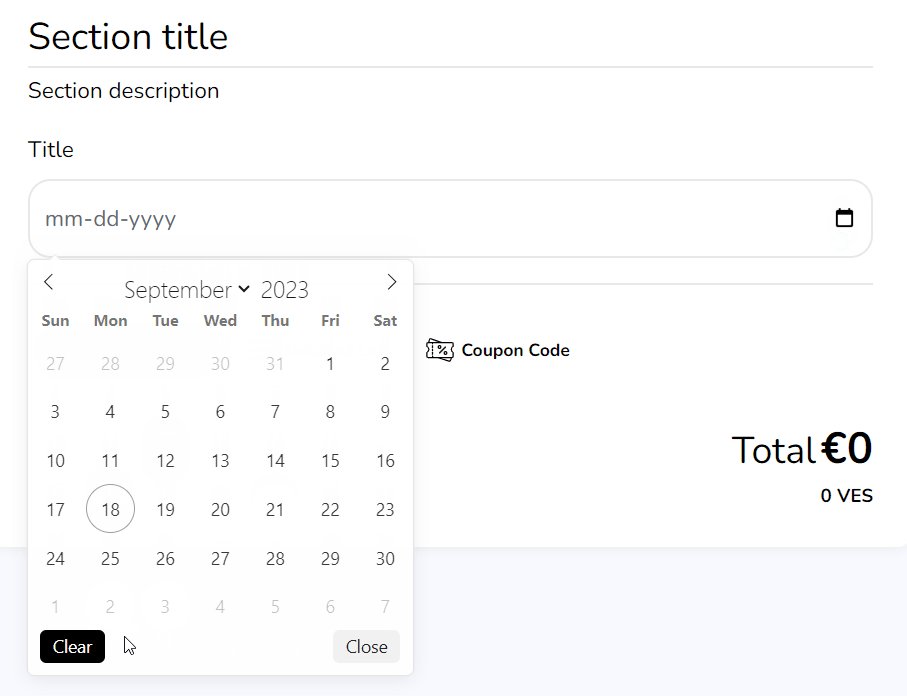
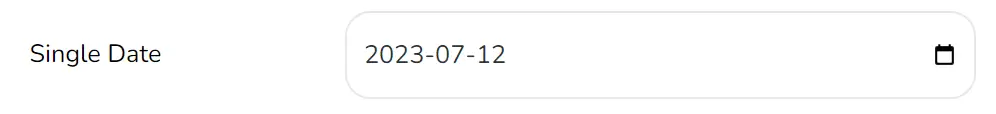
The single date picker allows you to select one specific date. This is useful when you need to choose a single date for an event, appointment, or deadline. Once a date is selected, the picker will close, confirming your selection.

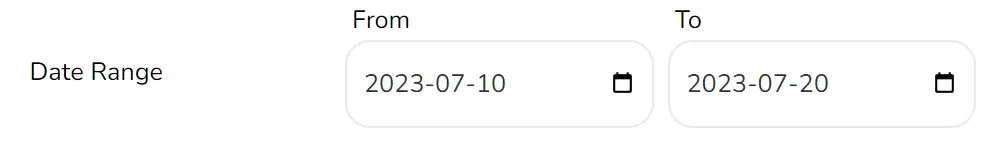
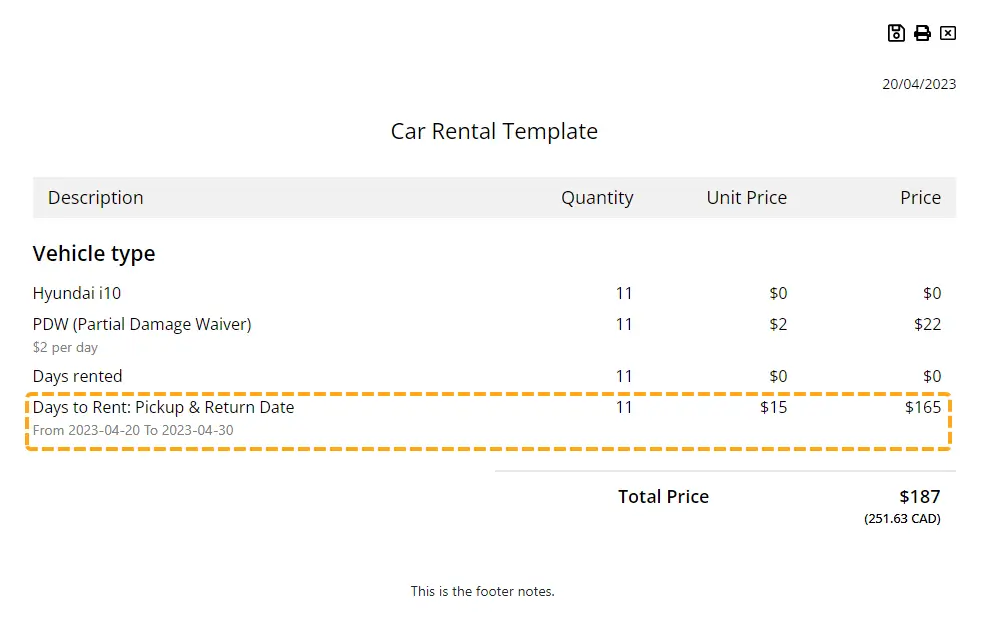
Introducing the Date Range feature, designed to calculate pricing based on a specified date range. This versatile tool lets you set a daily rate for your service, providing a clear and simple pricing structure.
Now, with the Date Range option, you also have access to the Date Picker Pricing Mode. This powerful feature allows you to customize your pricing strategy based on the selected date range, offering flexibility and precision in your pricing models.

Choose how pricing is calculated based on the selected date range.
1. Daily Rate Calculation: Calculates the total cost by multiplying the number of days by the daily rate.
2. Adjacent Quantity Multiplier: Multiplies the unit value of adjacent items in the same subsection.
3. Combined Pricing & Quantity: Uses both date-based pricing and quantity multiplier for a comprehensive calculation.
👉 Alternatively, you can harness the power of conditional logic to create custom pricing models tailored to the number of days the frontend user selects. Streamline your pricing strategy with this dynamic and user-friendly feature.


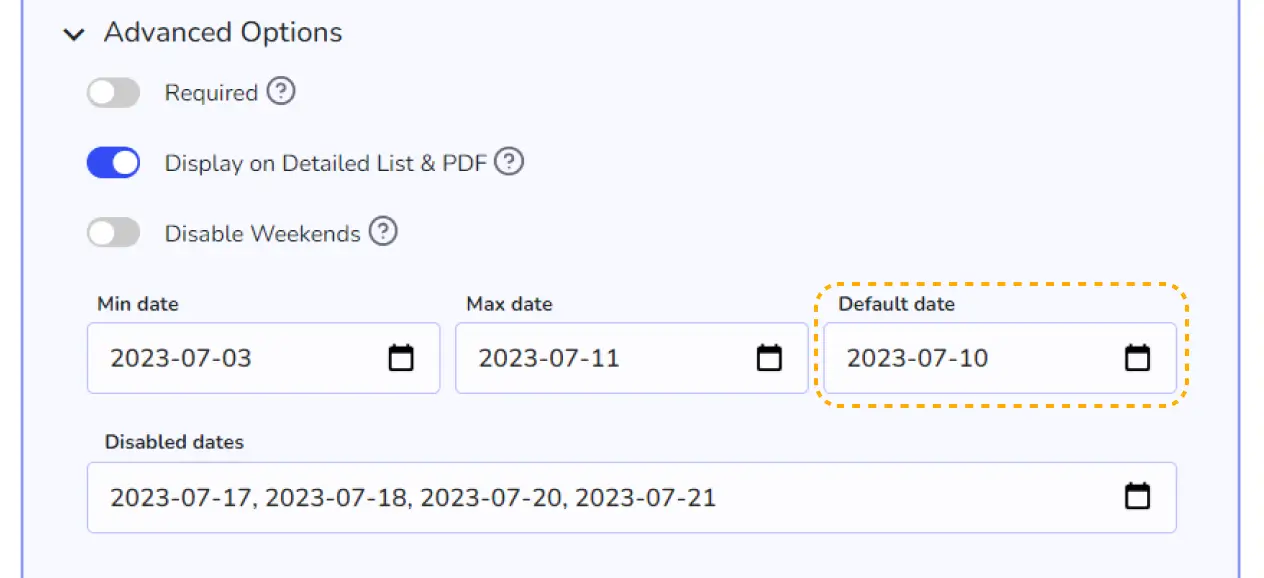
Advanced options provides increased control over how users interact with the date picker in the Stylish Cost Calculator. By customizing these settings to match your specific needs, you can create a more streamlined and user-friendly experience for your customers.
This option allows you to make weekends (Saturday and Sunday), or any other day un-selectable in the date picker. This is particularly useful for businesses that do not operate during the specific days in a week. By preventing customers from selecting these days, you can ensure that all appointments or reservations made through the calculator align with your business hours.

Simply enable this option and past dates become unclickable in your date picker. Only future dates remain available for selection.

Today’s date becomes unclickable in your date picker. Customers can only select tomorrow or later dates for their bookings.

Sets the earliest date that can be selected in the date picker. It helps in preventing users from selecting dates in the past or any date before a particular time point. For instance, if you are scheduling an event that can only take place after a certain date, setting a minimum date ensures that customers cannot mistakenly choose an inappropriate day.

Similar to the Min Date option, the Max Date option sets the latest date that can be selected in the date picker. This is useful for limiting the range of selectable dates to a specific period. For example, if you are running a promotion that ends on a certain date, setting a maximum date ensures that customers cannot select dates beyond the promotion period.

This option sets a pre-selected date in the date picker when the user first sees it. It can be used to guide the user’s selection towards a preferred date, or to provide a suggested date for certain actions. By providing a default date, you can make the date selection process more user-friendly and efficient.


Let users type numbers quickly with a numeric keypad
Read more >
Add raw text or basic HTML tags to your forms to describe sections or explain elements
Read more >