Do you offer customizable products or services on WordPress and use a sliding scale fee pricing structure?
Sliders are popular UI components allowing users to select values within a pre-defined range. They're both versatile and intuitive. Here, we’ll walk you through everything you need to know about setting up and using sliders with the 'Stylish Cost Calculator'.
Sliders require less validation than input fields, minimizing errors due to incorrect entries.
With a clearly defined range, sliders eliminate unnecessary errors for users.
Ideal for settings with a defined range like guest meal reservations or volume controls.
Sliders can be linked to any elements within the same subsection, allowing them to: Act as multipliers for other elements.
Sliders allow users to adjust parameters like roof area, energy usage, and panel efficiency, giving a precise and customized cost estimate based on these inputs.
Sliders allow users to adjust the dimensions of the driveway (length and width) and the desired thickness of the asphalt layer, providing an accurate and personalized cost estimate.
Sliders help students adjust the amounts for tuition, books, accommodation, and other expenses, providing a customized estimate of their total fees.

In the form editor, click the "+Add Element" button and select "Slider" from the list of options.

The title is an easy one, let's continue with "Pricing Structure" and here is when things get interesting:
The standard way of using a slider is to determine how much each unit will cost a product for service.

Example 👉 each T-Shirt will cost $2.00
- Add a price range
- Calculates at a per-unit cost.
For example, let's say you want to sell T-Shirts and you want to add a discount based on the amount of T-Shirts the customer wants to purchase.

Example 👉 When selecting 1-10 T-Shirts, your customers will pay $4.00 per each T-Shirt and if they select 11-20 T-Shirts, they would pay $2.00 per each T-Shirt
Set a flat price between price ranges
- Add a price range
- Calculates at a per-unit cost.
Pro Tip: You can add as many ranges you need with the “+Add Price Range” button

Example 👉 For example, let’s say you want to sell 1-10 T-Shirts at a total price of $40 or 11-20 at the total price of $60
Used to change the select quantity of an element in the same subsection.

Example 👉 we have have a Dropdown with the item “T-Shirt” at a cost of $10.00 each. If we add a Slider directly underneath, it will multiply the cost of each T-Shirt by the number on the slider.

"Required" by activating this option, users will be forced to select an option before being able to continue to checkout or a price quote.

"Price Hint" shows the user a temporary price bubble that shows the amount added to the total when they select this item.

You can choose if you want this item to be displayed on the Detailed List & PDF.

When activating the Quantity Input Box it will add a quantity input box to the end of the slider, linking both elements together.

The "starting value" will be the starting point of the slider and the "slider steps" are the number of numbers the slider will jump every time you slide it.

Finally, the "Tooltip" will create a frontend information icon so you can better explain to the customers what this item is about while keeping your calculator form organized.

Used to control titles, steps in a multi-step form, and organize the invoice and itemized list. Ideal for grouping and organizing similar products and services.
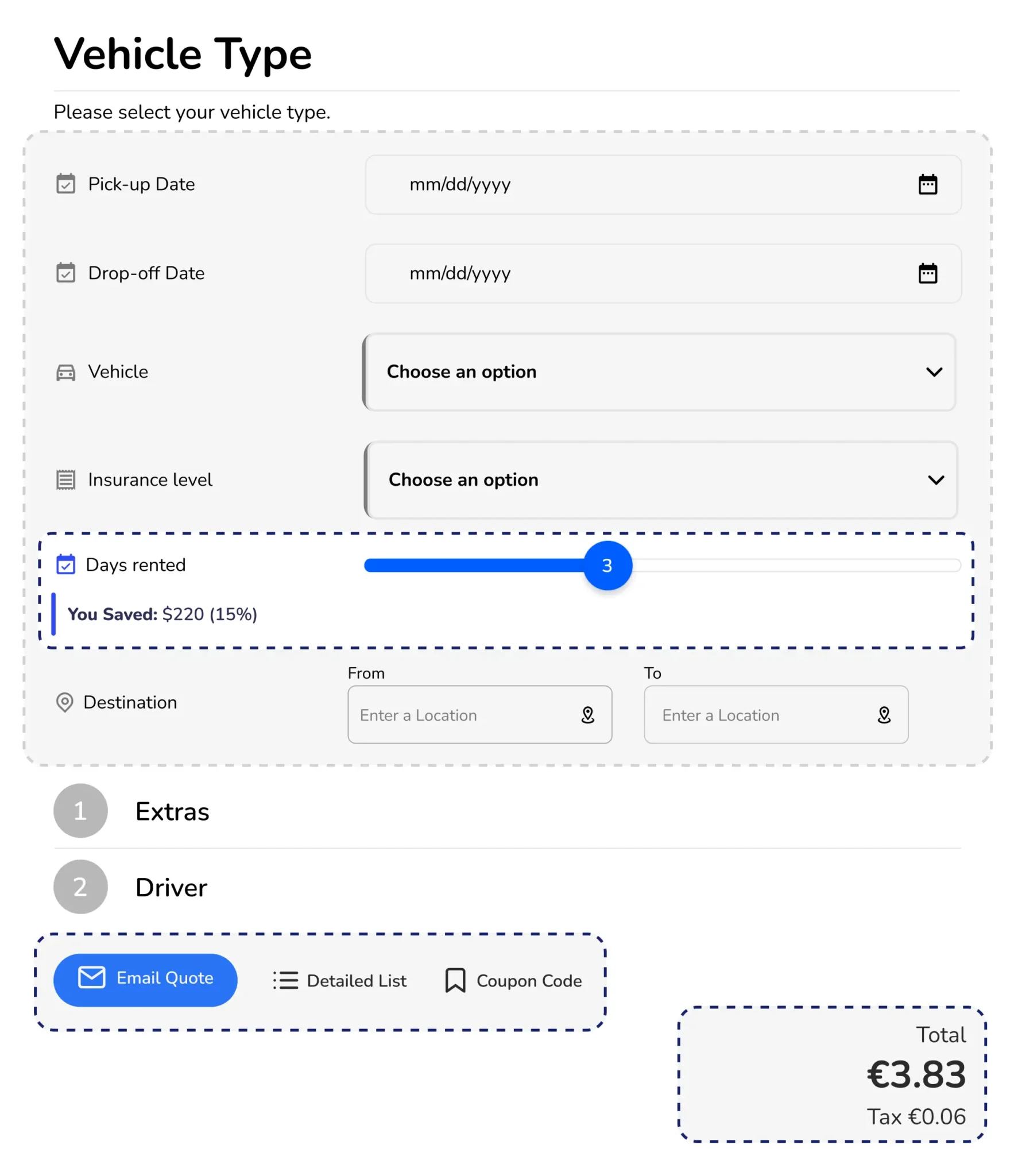
Used to promote the next steps, such as emailing a quote, adding to cart, applying a discount coupon, or buying now.
Designed to control the subtotal of a group of related services and the impact a slider has on the quantity of elements within the same subsection.
Can affect elements within a subsection and you can only use one within it.
Displays the total price, converted currency, and tax. Optionally, it can be blurred to promote lead generation